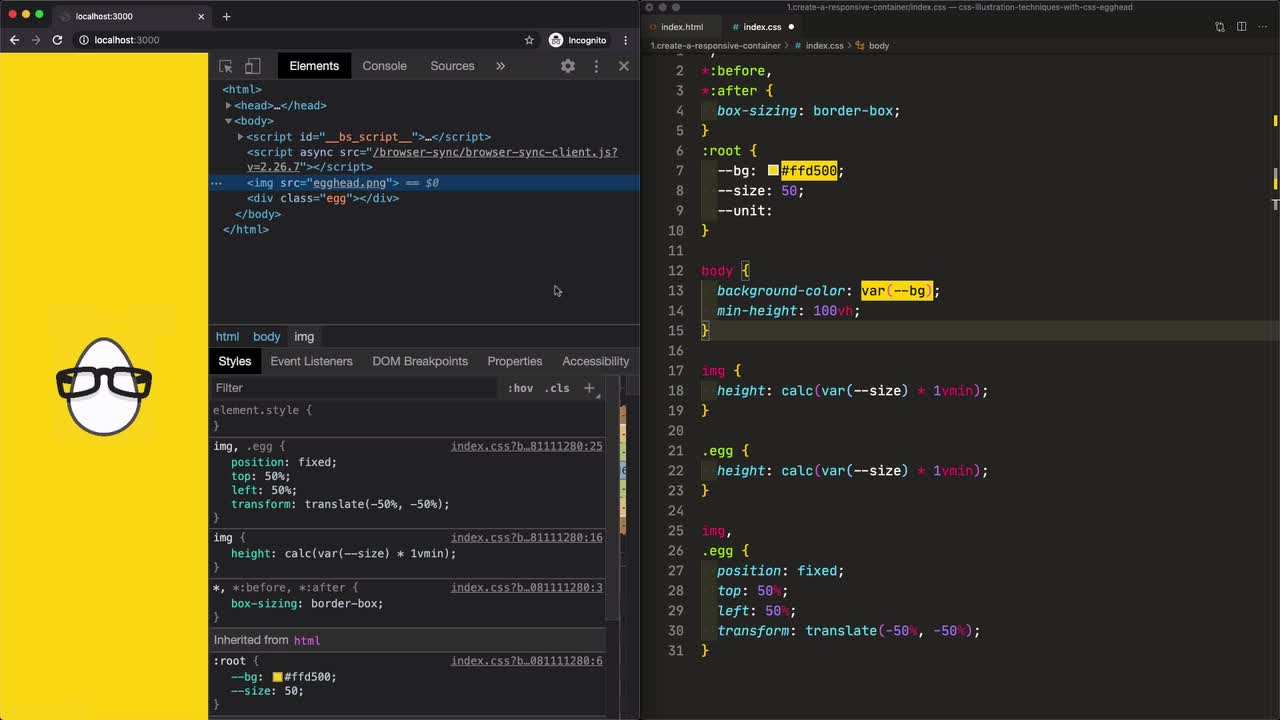
GitHub - akashyap2013/Responsive_Webdesign: In this repo, you will understand how to create a responsive web design and also learn how to use the clip-path element.

Free Online Course: Responsive navigation with an fun animated dropdown using CSS clip-path from YouTube | Class Central